
Google ドキュメントでイラストを使った掲示物を作りたいが、自由に画像が配置できなくて困っている。
こういった疑問に答えます。
息子用に Google ドキュメントを使いA4縦の用紙でイラスト入りの表を作ろうと思ったのですが、うまくイラストを配置できずに困りました。
ラベルマイティのような感じでイラストを配置できるといいなと思ったのですが、どうやら Google ドキュメントでは無理なようです。
無料で作りたいのでどうすればいいかなと思っていたところ Google スライドなら自由に配置できるではないかと思い使ってみることにしました。
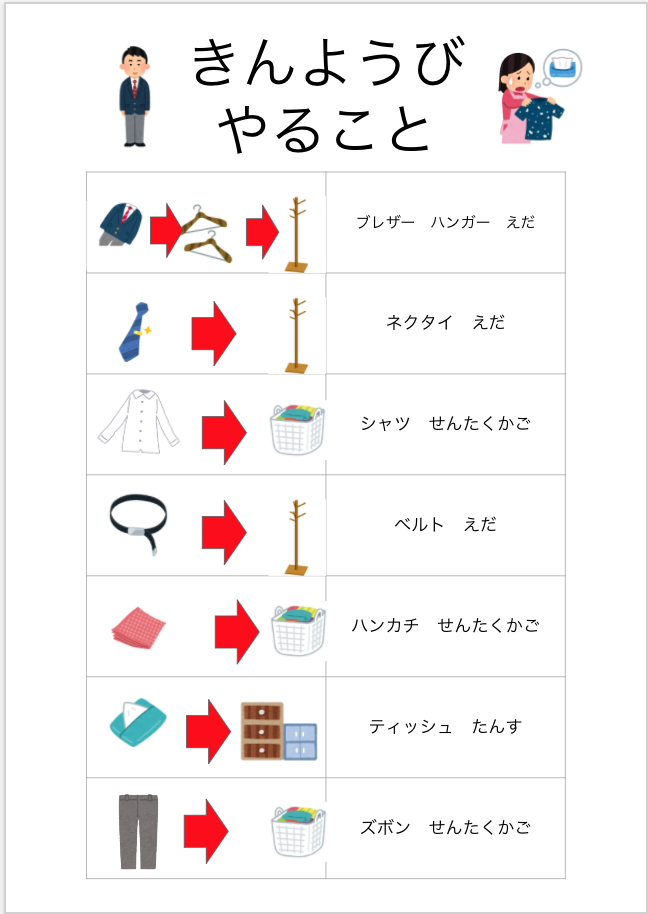
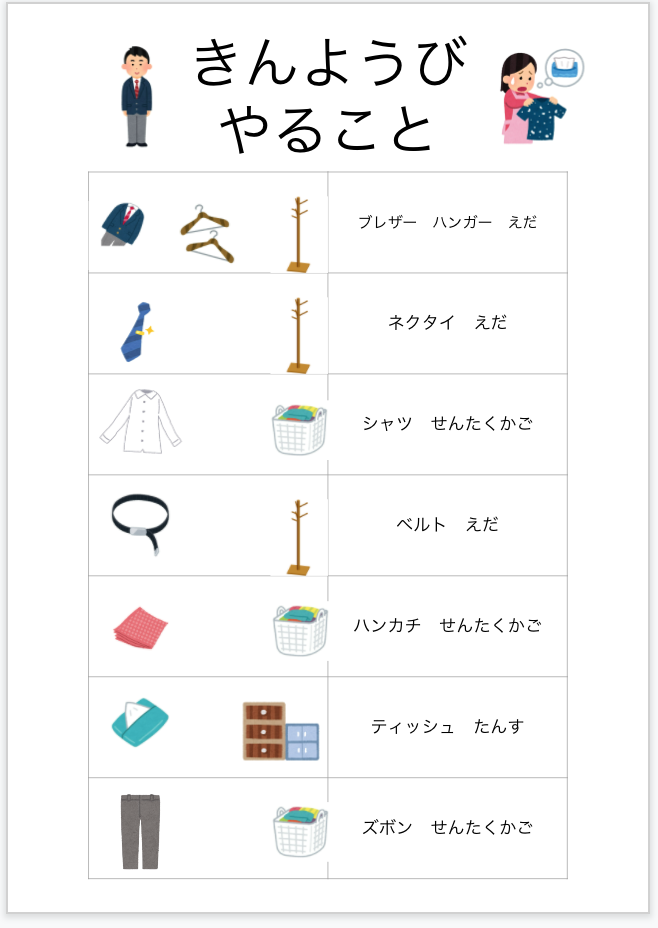
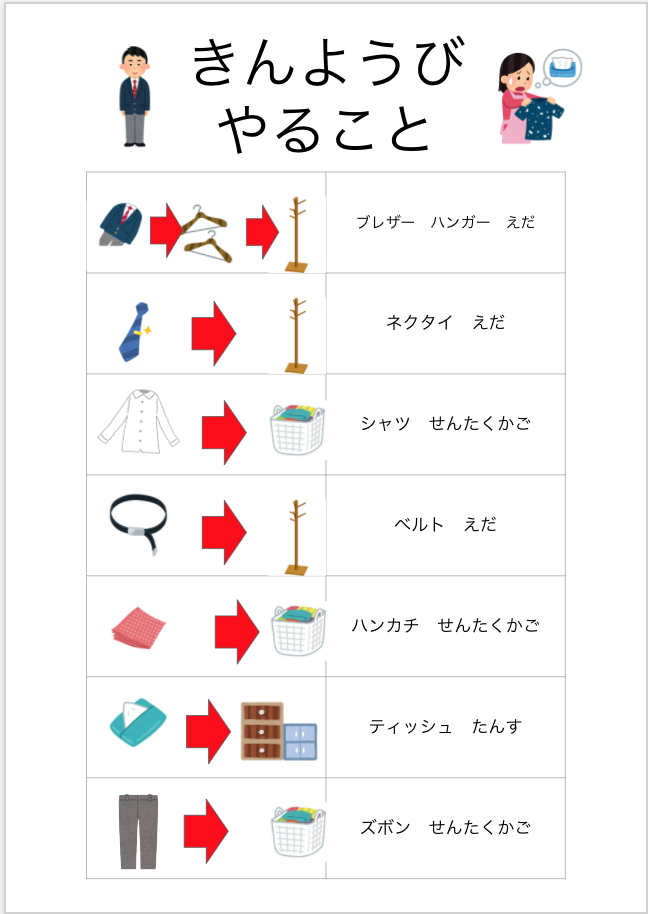
Googleスライドを使ってこれをつくりました。

この記事では 実際にどんな感じで作っていったのかをまとめています。
Google スライドを使うには?
Google でスライドを使うにはGoogle アカウントが必要です
Googleアカウントについてはこちらの記事をどうぞ
Google スライドとは
Google スライドはプレゼンテーション用のアプリで無料です。
Googleスライドは本来プレゼンテーション用のアプリですが、文字も画像も自由に配置できて印刷もできるアプリですので、これを使ってみたいと思います。
パソコンの場合はインストールする必要はなくブラウザで使うことができます。
スマホの場合はアプリをインストールして使います。
Google スライドでA4縦の掲示物を作る方法
Google スライドを開く
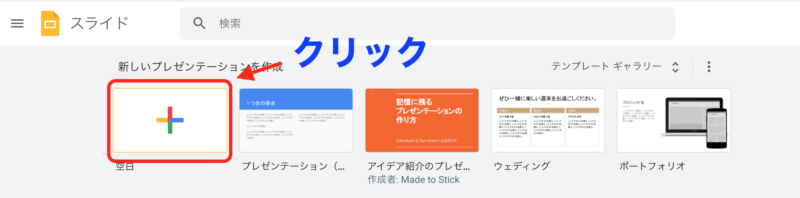
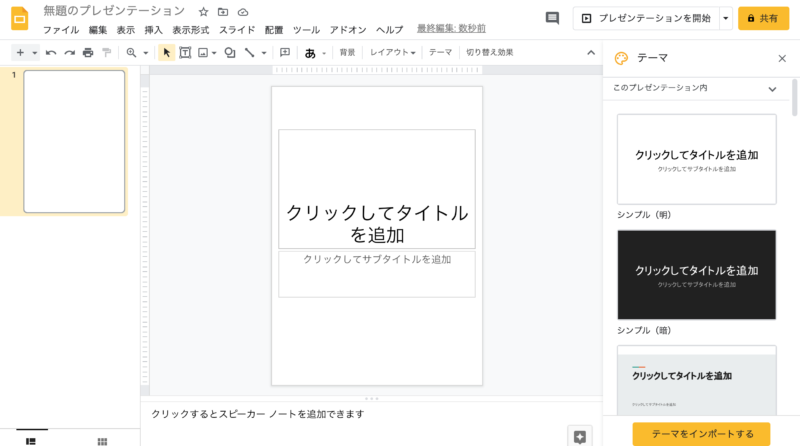
Google スライドを開いて空白のプレゼンテーションをクリックします。

スライドの設定をA4縦にする
Googleスライドの初期設定はワイドスクリーン(16:9)の横長になっています。
これを縦長のA4に設定します。
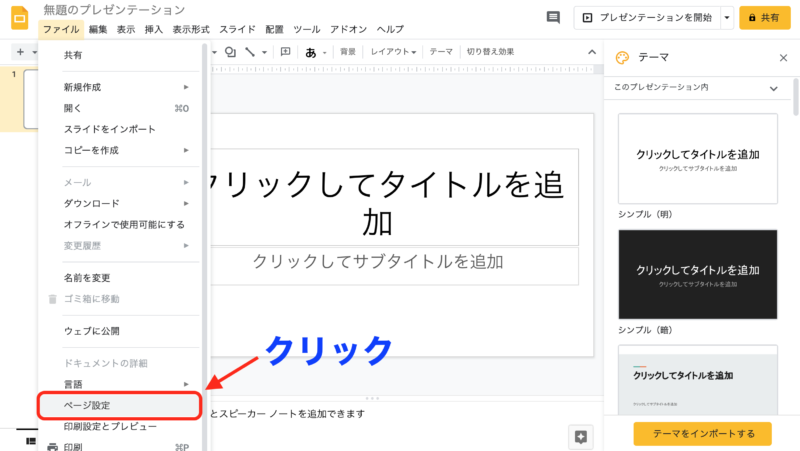
ファイルからページ設定をクリックします。

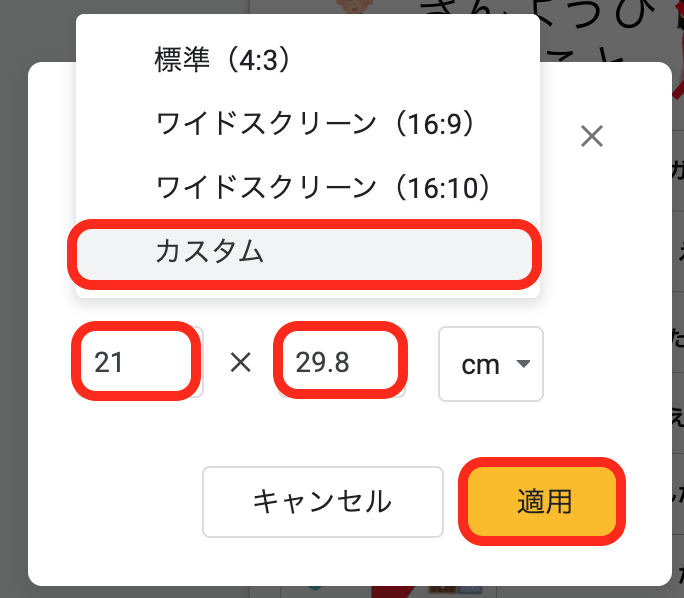
カスタムを選びA4の大きさの数値21と29.8(単位cm)を入れます。

ページ設定がA4縦になりました。

文字を入力する
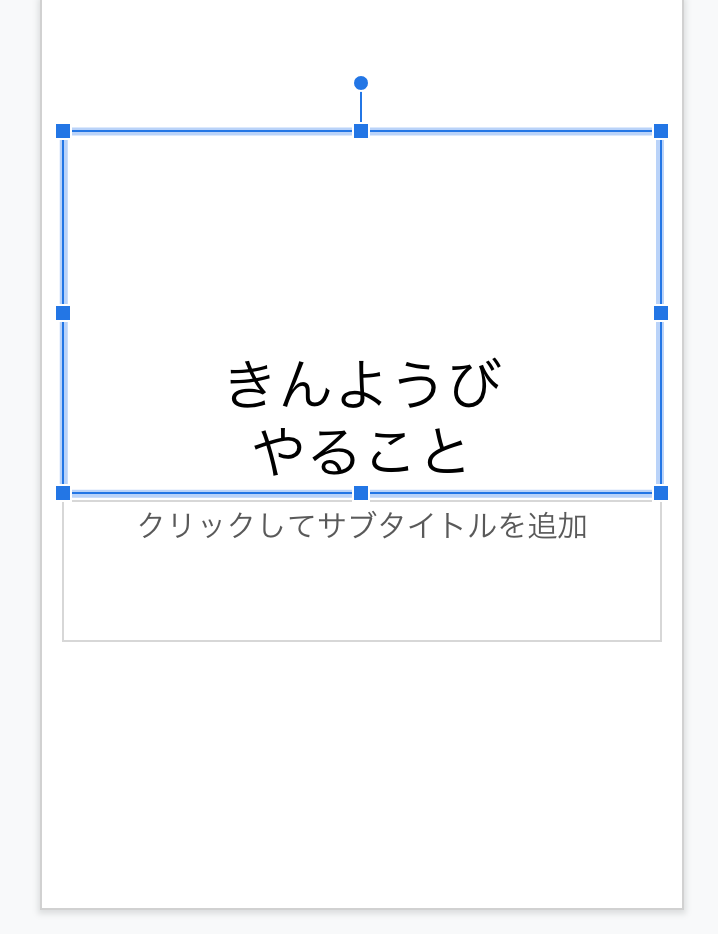
タイトルの部分に文字を入れていきます。

文字を入力したら青い枠の外をクリックして青い枠の大きさを調整して、上の方にドラッグ&ドラッグで動かします。
サブタイトルは今回必要がないので枠を選択しデリートキーで削除します。

表を配置する
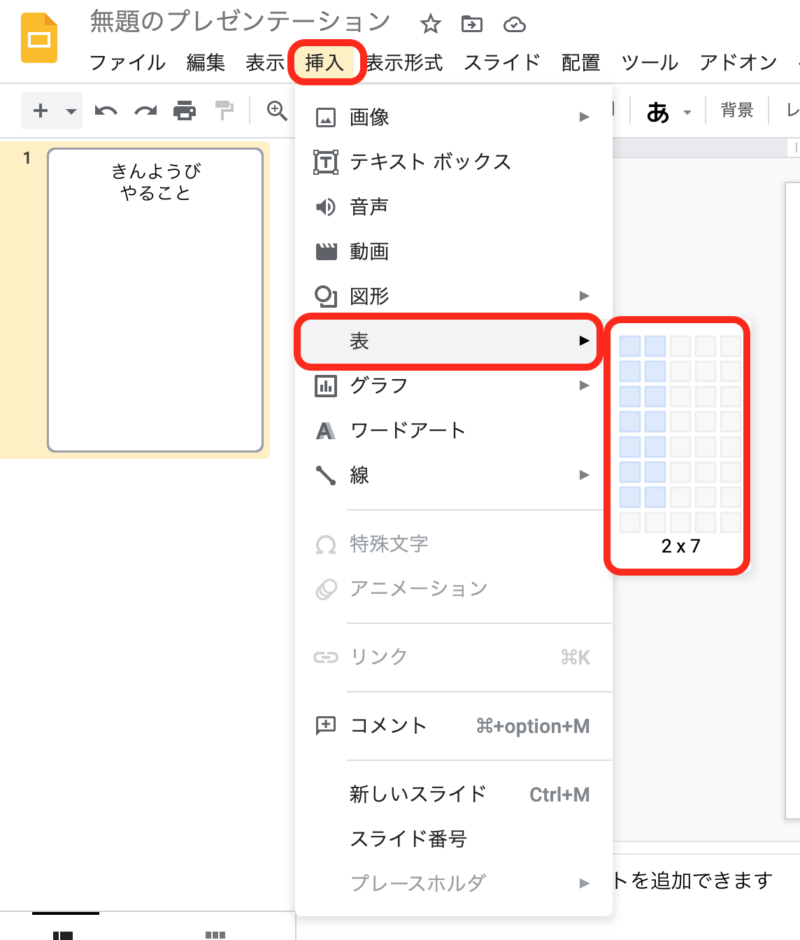
2×7の表を作ります。
挿入から表をクリックし、2列7行を選択します。

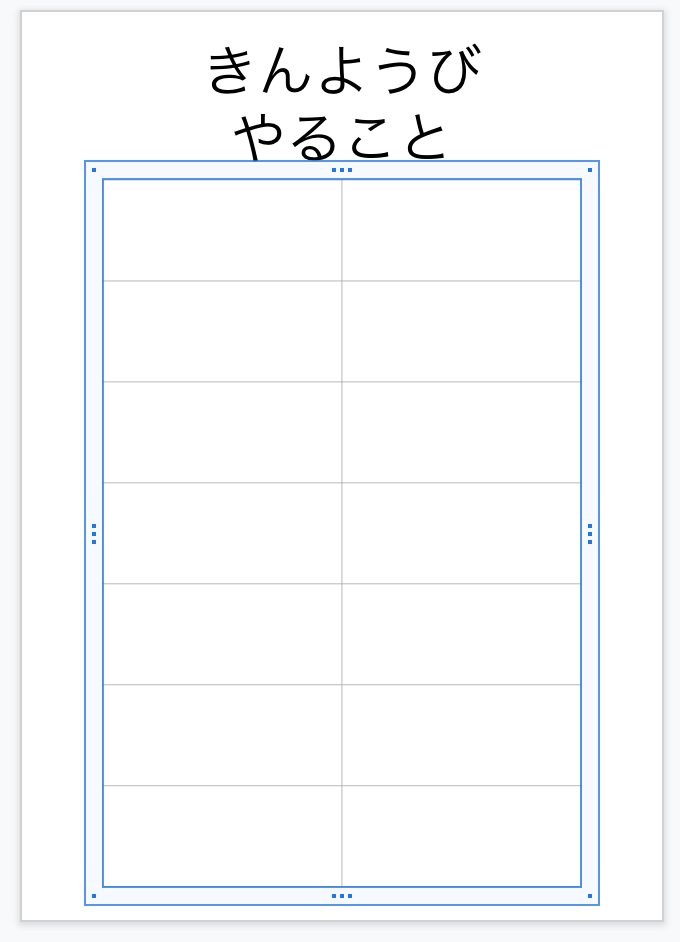
表ができました。

表の中に文字を入れていきます。

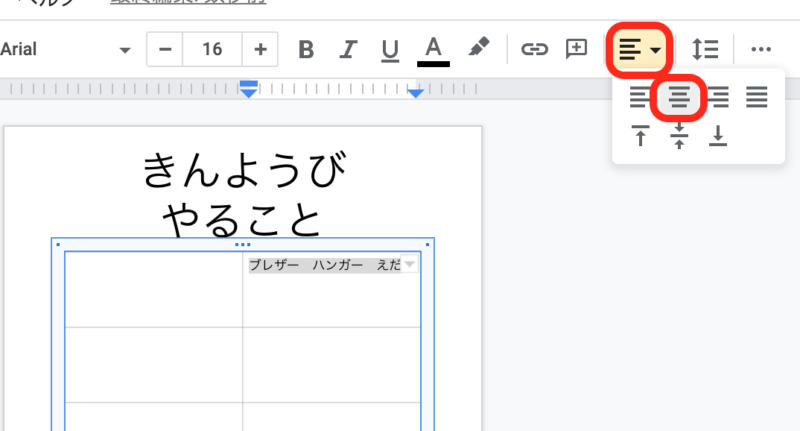
文字をセンタリングします。

文字を入れるところに文字を入れていきます。
画像を配置する
画像を配置していきます。
画像はご自身でスマホで写真を撮ってもいいですし、ネットから無料のイラストや写真をダウンロードしてもいいと思います。
今回は「いらすとや」さんのイラストと「イラスト AC」さんのイラストをダウンロードして使っています。

PNGをJPEGに変換する
私の場合はこちらのサイトを使って変換しました。

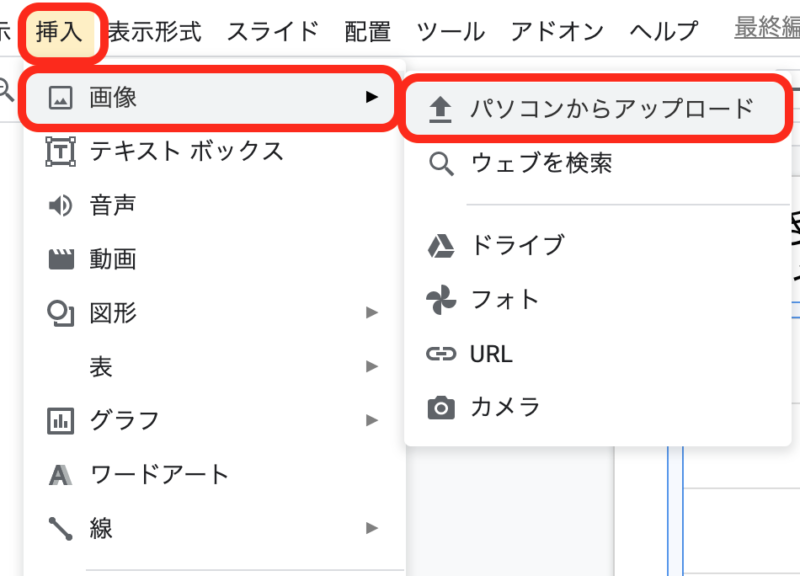
挿入から画像▶パソコンからアップロードをクリックします。

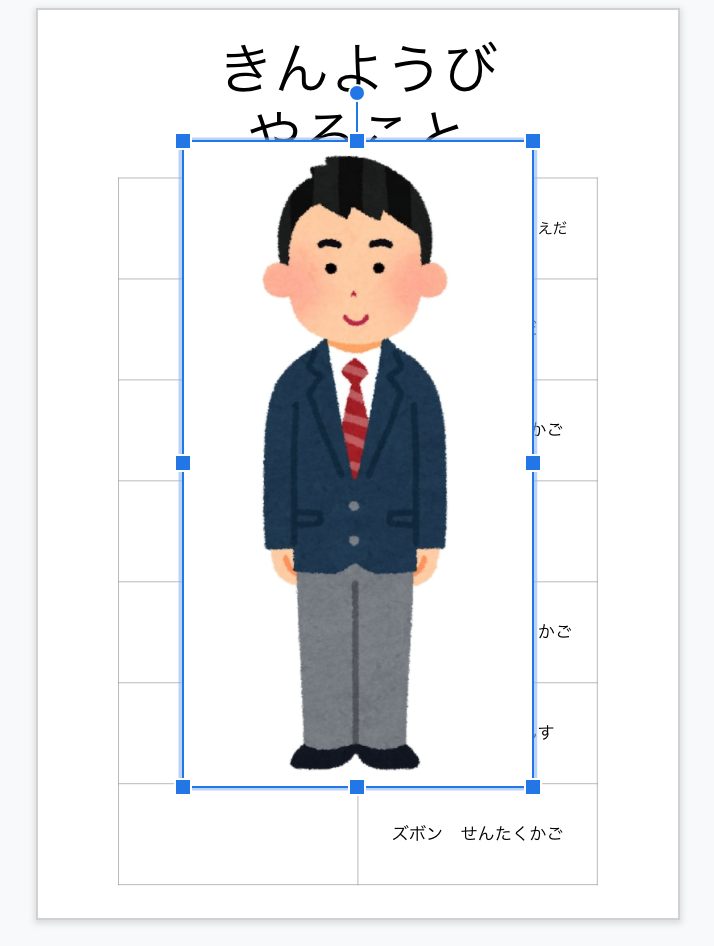
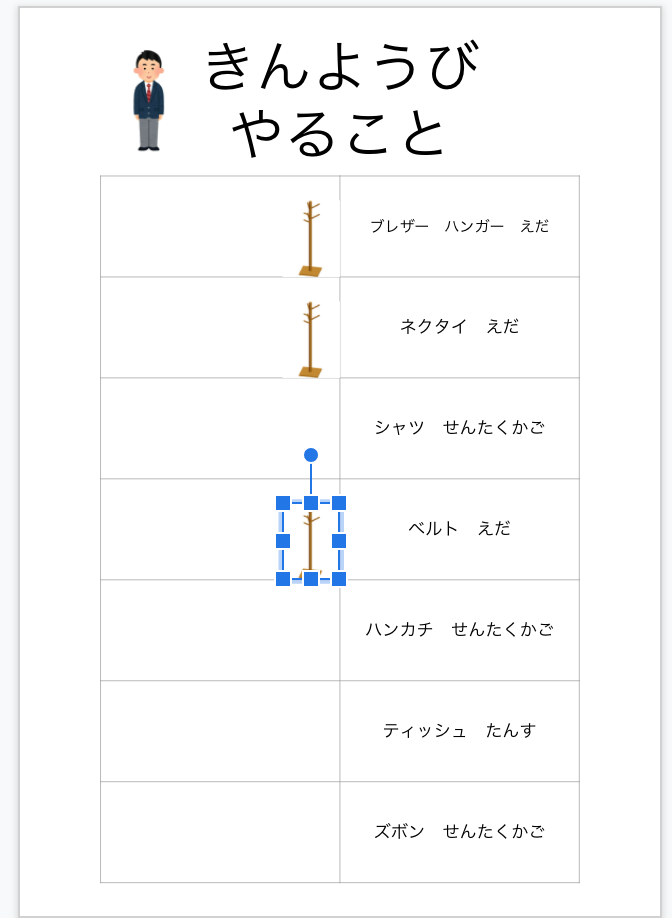
アップロード後です。画像が大きいので調整します。

青の四角枠の角の部分をドラッグすると縦横比を保ちながら大きさが調整できます。


同じ画像を配置したい場合はコピーして貼り付けができます。
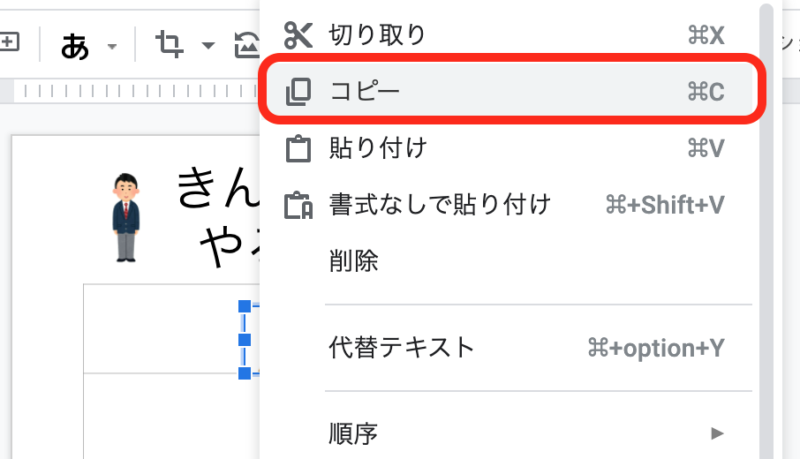
画像を右クリックするとコピーの項目がありますのでそちらをクリックします。

その後貼り付けを行ってください。

後は次々と挿入から画像をアップロードして画像の大きさを調整して配置していきます。

図形を挿入する
図形の→を配置していきます。
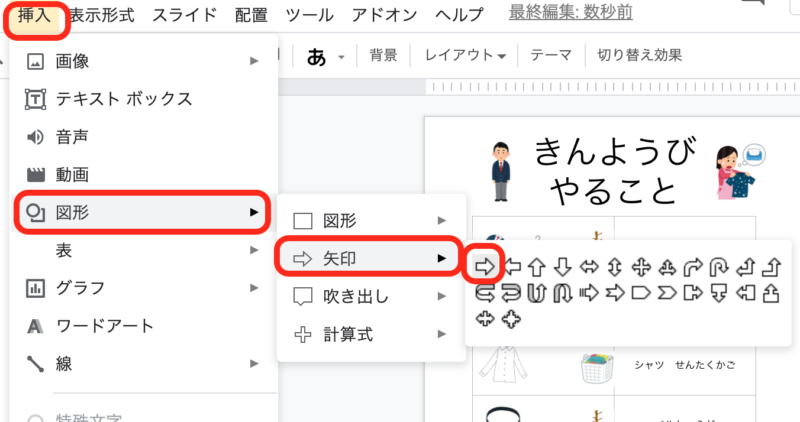
挿入から図形矢印を選び、左から右への矢印を今回は選びます。


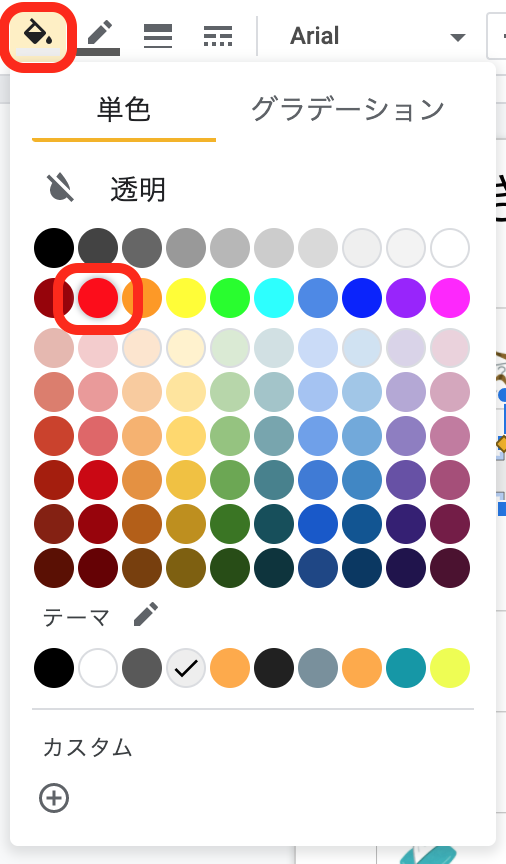
矢印は挿入されました。グレーの矢印を赤に変更したいと思います。
矢印が青い枠で選択された状態で「塗りつぶしの色」のアイコンをクリックし赤色をクリックします。

できた矢印をコピーして貼り付けていきます。

原稿は完成しました!!
印刷をする
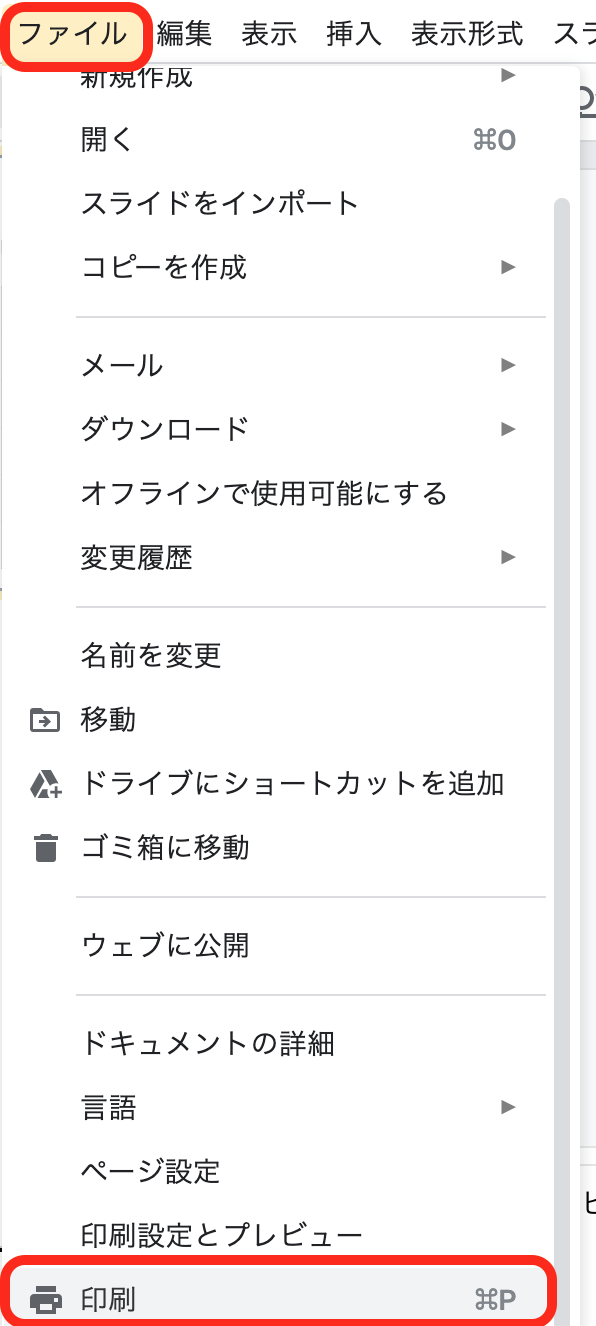
あとは印刷をします。
ファイルから印刷を選んで印刷します。

まとめ
Google スライドを使って印刷物を作ってみましたがいかがでしたでしょうか。
パソコンでの作業をするときの画面の作業領域が小さく、一部分をズームできないのが難点ですが案外うまく作ることができました。
Google ドキュメントを使っている方や普段からプレゼンテーションのソフトを使っている方ならばそれほど難しくないのではないかと思います。
ここまでお読みいただきまして、ありがとうございます。




コメント